Σε προηγούμενα άρθρα, μιλήσαμε για τις τάσεις στη σχεδίαση ιστοσελίδων για το 2015 καθώς και για σχεδιαστικές τάσεις που ανήκουν στο παρελθόν και πρέπει να εγκαταλειφθούν.
Σε αυτό το άρθρο θα παρουσιάσουμε τις τάσεις στη σχεδίαση ιστοσελίδων που έχουν ήδη ξεκινήσει να να βγαίνουν στο προσκήνιο και αναμένεται να παίξουν πρωταγωνιστικό ρόλο στο χώρο του web design για το 2016.
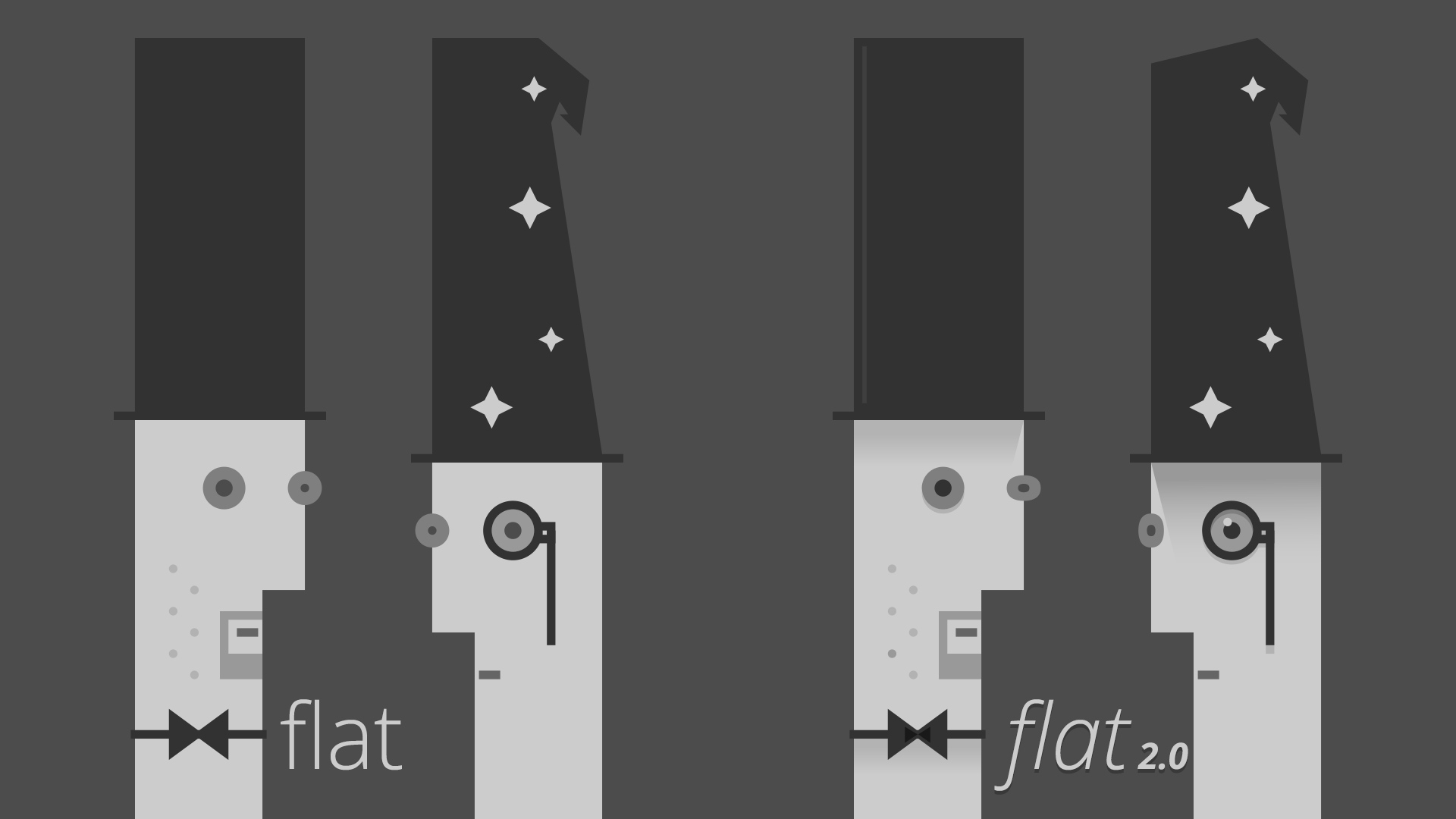
Flat Design 2.0
Πρόκειται για τoν διάδοχο του Flat Design. Το Flat Design 2.0 δεν είναι μία νέα σχεδιαστική τάση. Αποτελεί την εξέλιξη της φλατ σχεδίασης επιτρέποντας στου designers να σχεδιάζουν “παίζοντας” με dropshadows(σκιές), gradient dropshadows(σκιές που αποσβένουν), highlights(τονισμούς), έντονα χρώματα κλπ., δίνοντας έτσι ένα πιο “παιχνιδιάρικο” αποτέλεσμα στο τελικό σχέδιο.

Illustration by Ryan Allen
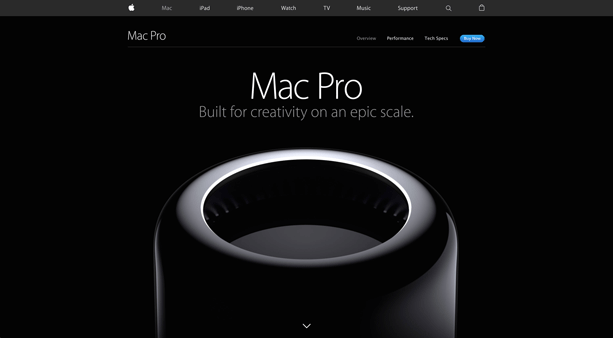
Minimalism
Είναι μία τάση που τα τελευταία χρόνια έχει μπει για τα καλά στο παιχνίδι της σχεδίασης ιστοσελίδων, αλλά και στο χώρο του design γενικότερα (web app design, OS interface design, mobile OS interface design, graphic design κλπ.). Και είναι απόλυτα λογικό. Οι web designers χρησιμοποιούν κατά κόρων τη μινιμαλιστική σχεδίαση βασιζόμενη στη βασική φιλοσοφία της. “Όσο λιγότερα στοιχεία στην οθόνη, τόσο εντονότερη η προβολή τους”. Αυτό είναι και το βασικό αίτημα των πελατών τους. Να προβάλλουν, δηλαδή, το προϊόν τους χωρίς περιττούς περισπασμούς. Η συγκεκριμένη τάση, που είναι από τις αγαπημένες των web designers και θα συνεχίσει, όπως φαίνεται, να βρίσκεται στο προσκήνιο για τα επόμενα χρόνια, σε συνδυασμό με τάσεις όπως το material design (που εισήγαγε η Google το 2014) και το flat design, δίνουν μία ευχάριστη και ιδιαίτερα κομψή εμφάνιση στη σχεδίαση των ιστοσελίδων.

Photo credits: apple.com
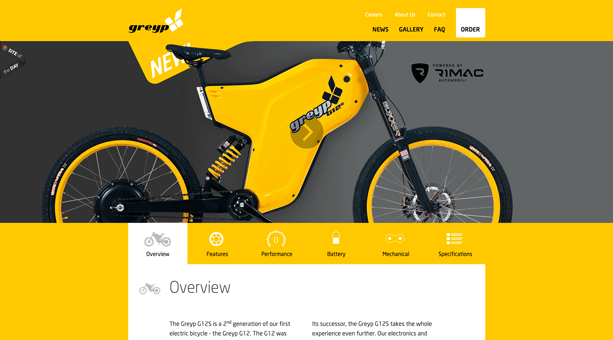
Έντονα Χρώματα
Δεν μπορούμε να φανταστούμε τη σχεδίαση ιστοσελίδων χωρίς την ύπαρξη χρωμάτων. Ακόμα και όταν κάποια ιστοσελίδα συνδυάζει το λευκό και μαύρο χρώμα, πάντα συναντάμε τη χρήση διαφορετικών τόνων και αντιθέσεων. Με την παρουσία του Flat Design 2.0, δίνεται ακόμα μεγαλύτερη έμφαση στη χρήση χρωμάτων και ως αποτέλεσμα συναντάμε όλο και περισσότερες ιστοσελίδες στο διαδίκτυο που χρησιμοποιούν έντονα χρώματα με πιο “χαρούμενους” τόνους.

Photo credits: greyp-bikes.com
Animation
Πηγαίνοντας λίγα χρόνια πίσω, οι web designers ήταν αρνητικά προκατειλημμένοι απέναντι στη χρήση animation (κινούμενων στοιχείων) στη σχεδίαση ιστοσελίδων, θεωρώντας ότι είναι περιττό διακοσμητικό στοιχείο. Η χρήση κινούμενων στοιχείων, κυρίως με τη χρήση της τεχνολογίας Flash, είχε ως αποτέλεσμα τη αργή φόρτωση της ιστοσελίδας. Καθώς η τεχνολογία εξελίσσεται ραγδαία, εμφανίζονται νέες τεχνικές (CSS3 Animation), οι οποίες δεν επηρεάζουν σημαντικά το χρόνο φόρτωσης των ιστοσελίδων, και οι συνδέσεις στο internet γίνονται όλο και ταχύτερες. Και μιας και τα προβλήματα φόρτωσης εξαλείφονται, οι web designers αναγνωρίζουν τα πρακτικά οφέλη της χρήση των animations και τα ενσωματώνουν όλο και περισσότερο στα projects τους, βελτιώνοντας αισθητικά αλλά και σε επίπεδο UX (user experience) τις ιστοσελίδες που δημιουργούν.
Για να αντιληφθείτε καλύτερα τις δυνατότητες των CSS3 Animations, δείτε το παρακάτω παράδειγμα.
See the Pen Submarine with CSS by Alberto Jerez (@ajerez) on CodePen.
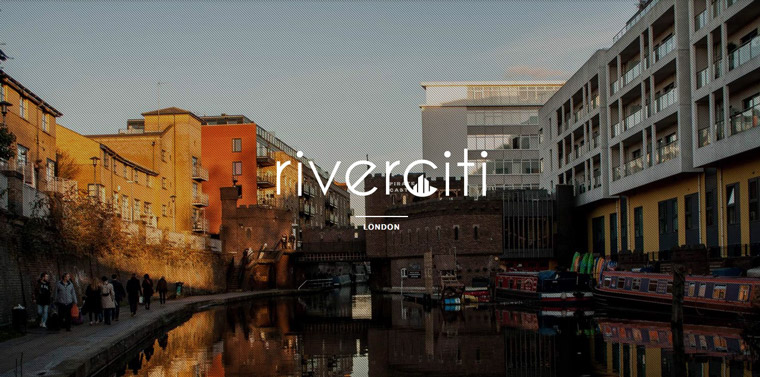
Φωτογραφίες Background Υψηλής Ανάλυσης
Οι οθόνες υψηλής ευκρίνειας τείνουν να γίνουν κανόνας και όχι εξαίρεση. Όσο γίνονται πιο προσιτές στην αγορά, τόσο πιο δημοφιλείς γίνονται και οι φωτογραφίες background υψηλής ευκρίνειας. Videos, φωτογραφίες, κινούμενα στοιχεία και γραφικά, έχουν όλα τα πλεονεκτήματα τους και τα μειονεκτήματα τους. Το κοινό τους στοιχείο είναι ότι πλέον όλα πρέπει να είναι υψηλής ευκρίνειας για να εμφανίζονται σωστά σε HD monitors και να κάνουν τις ιστοσελίδες πιο ελκυστικές οπτικά.

Photo credits: riverciti.com
Όλα τα παραπάνω, μαζί με τάσεις όπως το Card UI Design, το Long Scrolling και το Interactive UI Design, αποτελούν τις τάσεις στη σχεδίαση ιστοσελίδων της εποχής μας αλλά και της εποχής που ακολουθεί. H εξέλιξη και βελτίωση τους είναι αναμενόμενη.
Σε μελλοντικά άρθρα θα αναλύσουμε την κάθε σχεδιαστική τάση ξεχωριστά αναλύοντας πλεονεκτήματα, μειονεκτήματα, σωστές και λάθος πρακτικές.
Εγγραφείτε λοιπόν στο Newsletter της hiremycode και παρακολουθείστε την εξέλιξη της σειράς των άρθρων για τη σχεδίαση ιστοσελίδων λαμβάνοντας ειδοποιήσεις στο e-mail σας.





Αφήστε το σχόλιο σας